Blogodolar Tips & News |
| Cara Membuat Logo Blog dengan Photoshop Posted: 22 Jul 2010 09:05 AM PDT Catatan Kang Yudiono – Logo merupakan salah satu hal yang membuat suatu blog unik. Gus Adit, salah satu pembaca setia Blogodolar, memiliki beberapa blog dengan logo yang keren. Oleh karena itu, saya memintanya untuk membuat tulisan mengenai cara membuat logo. Berikut adalah tulisannya. Banyak cara membuat logo blog, salah satunya dengan menggunakan Photoshop. Mungkin banyak di antara Anda yang sudah mengetahuinya, namun mungkin banyak pula yang sebaliknya. Jika Anda pada kondisi kedua, di bawah ini adalah langkah-langkah yang bisa membantu Anda membuat logo untuk blog Anda. Sekadar informasi, saya menggunakan Adobe Photoshop 8.0. Jangan khawatir jika Anda memiliki versi Photoshop yang berbeda karena tool-tool yang digunakan tersedia pada Photoshop versi berapa pun.
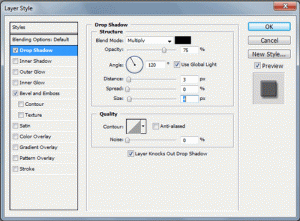
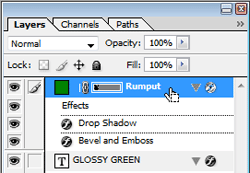
Blend Mode: Multiply; Opacity: 75; Angle: 120, Distance: 3; Size: 4, selengkapnya lihat gambar. Style: Inner Bevel; Technique: Smooth, Depth: 100%; Direction: Up; Size: 2; Soften: 0; Angle: 120; Attitude: 30. Lihat gambar untuk setting selengkapnya.
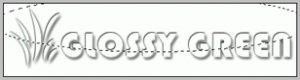
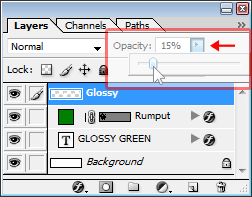
Kini Anda sudah mempunyai logo yang cukup cantik untuk blog Anda. Anda bisa menambahkan kreasi Anda sendiri atau memakai warna lain pada logo tersebut agar sesuai dengan warna dominan blog Anda. Sekian tutorial cara membuat logo sederhana dengan menggunakan Photoshop. Semoga bermanfaat dan selamat mencoba! Tentang Penulis: Gus Adit adalah blogger asal Bali pengelola blog Dunia Komputer. Blog alumnus Bahasa dan Sastra Inggris Universitas Udayana ini berisi tips dan berita seputar komputer dan internet. Simak salah satu artikel terpopulernya Download Google Chrome 5.0 Terbaru. Bonus ebook untuk Anda: Make Money Blogging, Adsense Secret, & SEO for Beginner |
| Create A Free Blog at Thoughts.com Posted: 22 Jul 2010 06:23 AM PDT Finding a free blog is not a hard task. In fact, if you type into any search engine, ‘free blog’ you are likely to get many different links to sites offering free blogs. Most have some great deals to offer you as well. Many of these free blog sites will give you a lot of information. They will provide you with everything you need to know about blogs and how to use them. There are many versions, many types to choose from. Knowing what you want will point you in the right direction as to what to choose. Browse several sites to determine which one offers the blog that you are interested in and can offer you the best deal. One site that you can create a free blog is Thoughts.com. It is a social conversation engine that connects you with like-minded people. They offer unlimited bandwidth which is especially helpful if you like to spice up your blog posts with multimedia such as videos, photos or audio blogs. Beside that, unlike most blog hosting sites, the community of Thoughts.com is unified by a shared principal, the One Love Philosophy, which states that there is one universal love that everyone shares despite any differences. That feeling of love, compassion and fellowship is present throughout the community. For more information, check out Thoughts.com. Don’t forget to try create a free blog at the site. Bonus ebook untuk Anda: Make Money Blogging, Adsense Secret, & SEO for Beginner |
| You are subscribed to email updates from Blogodolar To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |

















Tidak ada komentar:
Posting Komentar